Tectonics is a visual metaphor of recursion, a pervasive and critically important process that occurs widely throughout nature, narrative, and computer science. In the context of the latter, it is one of the many invisible hands that affect and guide our digital lives. You most likely encounter recursion on a daily basis as it provides unmatched efficiency in the methods of sorting and navigating vast amounts of information. Tectonics is a tribute of sorts to recursion, and through the colors, forms, and functions of the artwork I hope that I dictate the complexity and importance of its subject matter. While understanding recursion is not a precursor to enjoying the artwork, if you are interested in the technicalities, please see the recursion section.
Tectonics came from this sentence, which I wrote in early 2019. This last April, after Chimera and Parnassus, I was excited to focus on making a 1/1 piece, something one-off that didn't require me to iterate ad infinitum on parameters, randomness, traits, or a larger edition count. But after encountering a couple weeks of writer's block, I decided to consult my log of ideas. I saw this in my note app, made a few quick prototypes, and decided it was worth pursuing.
The original version of Tectonics was a single 30-40s animation. After fine tuning it and getting feedback, the underlying algorithm/animation was getting close to being finished (above video) and it was quickly becoming one of my favorite pieces of artwork I’ve produced. Towards the end of any project, I enter into a state of enhanced neuroticism involving endless tweaking that is only escapable by deadlines. This was especially the case with Tectonics. I really liked it and wanted to do the piece justice. My self-imposed deadlines came and went as I continued changing color palettes, speeds, structures, and other parameters in my journey to find the ultimate output.
At some point it dawned on me that what I was doing was a painfully slow, unautomated version of long-form generative art. Instead of writing my script to generate many iterations at once, I was rendering them one by one, hardcoding changes and manually altering the parameters each time in a nonrandom way. Every new iteration had something I loved about it, but it was proving very difficult to consolidate all of these highlights into a single render. Randomness is the bedrock of generative art, and I was fighting against it. So despite not setting out to make a multi-output script, that is what happened. I began thinking about minting many outputs, as opposed to the single video, and soon it was the obvious choice. So I spent another month rewriting all the code and functionality from the ground up, but this time with the goal of increasing randomness and breadth of outputs. For several reasons, I found that I preferred still images to the animations as well, so each edition of Tectonics became instantaneous glimpses into the various stages of the algorithm as opposed to full-spectrum animations. I love animation, especially in the context of generative art, but with Tectonics many of the details vanish when encoding to video. After I had a set of outputs I liked, I was ready to move on to building the site.
The original Tectonics
Eventually, after a few months of work, I arrived at this:
"Recursive render textures, projection on grids of scaling geometry"
For the last four or five years, I’ve maintained a running note on my iPhone where I write down mostly incoherent thoughts and ideas related to art or design. When a thought comes, I need to write it down or else I forget it immediately. When I am feeling particularly uninspired, I can look at my list and consider what to make next.
Introduction
I was exposed to the topic in my very first creative coding class back in college. Each student in the class was assigned a major pillar of software development and we had to create an HTML "book report" of sorts that explained our topic. Mine was recursion and the subject has entertained and frustrated me ever since. My actual journey with Tectonics did not start in that first class though, or the many hours I've spent trying to master the skill while working as a software developer, but instead from a habit I formed early in my art practice.
Tectonics is my first artwork on a solo custom contract (shout out to Manifold). I am very excited about this transition and have had a lot of "fun" building this website as well. To anyone that participates in this release, in whatever capacity, I thank you. Tectonics is one of the more involved projects I have created and I am very excited to see them out in the world. The remainder of this documentation will discuss the style and algorithm of Tectonics, as well as an attempt to describe recursion. If you are interested in the choices and methods I used while creating Tectonics, please read on.
As with most generative art, the style and aesthetics of each individual edition of Tectonics can vary widely. We usually describe and understand these variations with traits. I really like traits; I don't believe them to be reductive in most situations, but rather an efficient framework to quickly understand the motivations and forces involved in a particular piece of generative art, especially when edition count approaches four digits. They can contribute to rarity/scarcity, the consequences of which could be the topic of an entire essay. They also add an element of ambiguous "fun" to the process of consuming the artwork, reminiscent of my childhood obsessions with Pokémon cards and other traited collectibles. It is a fairly unique characteristic to generative art, to be able to randomly create something but also simultaneously classify it. In most situations, I think traits should be encouraged.
Color Palette
Counter to everything I just said, Tectonics does not have any traits, besides the color palette. Several factors and limitations caused me to eliminate traits from Tectonics. Firstly, the rendering of each edition is very additive, the final state of each piece hyper-dependent and built upon on the previous states. The final image is created through the summation of several states (see the algorithm section for more information) and despite looking unique, most final outputs incorporate all of the would-be traits in some way. The only fully independent trait is the color palette. Most of the would-be traits also operate on sliding scale or a spectrum, instead of definite "black & white" classifications. To able to translate these sliding scales to a group of distinguishing words would not be easy or efficient. That said, some of the characteristics of Tectonics are readily observable and I will discuss them now.
Style
There are twelve color palettes in Tectonics. When the pieces were generated, each color palette had an equal chance to be selected. In the final set, the disparity between least common and most common was quite pronounced and can be attributed fully to a small sample size of 90 editions.
For those unfamiliar, post-processing involves adding effects to images after some type of initial output. An example would be editing the color of a digital photo after the photo was taken. In the case of Tectonics, I employ very heavy post-processing effects with the primary goal of making the outputs appear more illustrative, analogue, and hand-drawn. The post-processing effects used in Tectonics are performed by a realtime shader (a type of graphical programming) and are fully generative.
Post-processing
This is a common goal of many generative projects, that of taking the straight lines and right angles native to computers and adding a bit of warm chaos that a human touch would usually provide. The dichotomy between precision-based digital technology and the aberrations inherent to physical reality is a relationship ripe for analysis. I think it is a bit funny how hard most generative artists, myself included, try to make their artwork look like it was created by their own hand. This effort, I believe, is indicative of a much larger discussion, that of man vs. machine, where we collide and where we compliment.
We are at a very unique place in time, in which many man-made things are digital and many digitally-created things can appear man-made. AI, photo-real rendering, and the extensive post-processing of most media we consume are blurring the lines between what we assume is organic and and what we assume is synthetic. Soon it will be very hard to tell a difference between the two. Most of my work explores this transition, from a natural reality to a heavily virtual reality, and I would say any digital artist attempting to make analogue-looking art is doing the same. We are trying to take something square and put it into something round, and it is very fun. On one side, we have artificial intelligence creating fully synthetic, wholly convincing oil paintings and on the other, in tandem, we have Xie, Mapan, Pederson, Hobbs, and countless others, making their synthetic work look organic. I am not sure why I do it, other than an internal desire to create things that look like they belong to us, humans, and not in a computer's memory or virtual space. Somehow it feels victorious to me to use something based so inherently on precision and squares to create something imprecise, organic, and round. For whatever reason (generally speaking) natural-looking things are more easily unpacked, understood, and appreciated by our nervous systems.
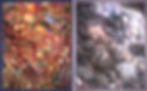
Initial rendered image and post-processed image

The post-processing I perform in Tectonics uses an edge-detection algorithm to emphasize and distort edges, combined with a blurring of neighboring pixels and an overlay of sorts that creates a very subtle angular flow field of texture, similar to the hatching of a pencil or the brush strokes of a painter. The amount of these effects also varies between editions.
Initial rendered image and post-processed image


Reflectivity
Fitting with the theme of recursion, reflection is characteristic in many of the editions. This is a subtle but transformative effect. A good metaphor to describe recursion is a dressing room, where two mirrors are facing each other. An infinite space is created, each mirror reflecting the other, until all reflected light is absorbed. I wanted to incorporate this effect in Tectonics. The result was tremendous, and helped to abstract and distort the pieces in a very interesting way. I create several types of virtual mirrors and shape them procedurally (angular, ribbon-like, cylindrical, gridded). If you look closely, most editions will have mirrors hidden away within the geometry of the composition. Sometimes they are facing each other and create even more pronounced effects.
Some of the palettes were reused from past work of mine, but most are new efforts in my ongoing journey with procedural color. If I had to guess, I would say over half the time required to make Tectonics was spent on the color palettes. As any generative artist would tell you, quality procedural color is hard to pull off. I hope that Tectonics is an indicator that my skill in this realm is continuing to grow. I use a hybrid approach, where a core group of 4-6 main colors are hardcoded to each palette, but then are duplicated and mixed, darkened, saturated, etc. to create a wide range of samples in any given palette.
My goal with color in Tectonics was to continue developing my color generation algorithm and produce more unique and wide ranging palettes that spoke to the illustrative nature of the outputs. I wanted it to look very print-native, and initially took inspiration from graphic novels and sources of halftone color. Stated earlier, as cubist aesthetics continued emerging, I also took inspiration from cubist paintings in a few of the palettes. This is most obvious in "Guernica" which is a direct reference to Picasso's famous mural.
Early on, as I was developing the basis of Tectonics, I noticed that some of the outputs looked quite cubist. While it was completely unintentional, I took it as yet another happy accident and tried to tease out these cubist characteristics while I continued to develop the algorithm. These kinds of accidents ("a feature, not a bug") represent one of my favorite characteristics about making generative art. Some of my most cherished features in the artwork I've produced have come from bugs, mental lapses, and accidents. Computers are hyper-literal in a way that is completely foreign to the nuanced methods of human thought and communication, so when you are writing software that is instructing a computer to do something, many thoughts and ideas are lost in translation or misconstrued. Most of the time this results in frustration and wasted time, but sometimes these errors produce unexpected brilliance. Things emerge that I could've never imagined on my own. In this way, I view a computer as more of a collaborator than a tool. I am sure many generative artists would agree.
Composition
In any case, Tectonics slowly became an exercise in cubism. I tried to produce outputs that varied from intentional, fully abstract cubism to a more contemporary aesthetic of voxel art. In my mind, they are distant cousins, with voxel art being the latest genre to revolve around the use of square, cubes, right angles, and orthographic perspective.
For lack of a better word, some editions contain "warped" geometry. This is accomplished by a twisting/turning of each shape in the composition based on a flow field. Flow fields are extremely prevalent in generative art, visual effects, and really any type of computer graphics, and allow for a gentle semi-randomness (reminiscent of many natural behaviors, like the surface of water or the ridge line of a mountain range) to be incorporated into a particular graphic or behavior.
Reflections in Tectonics

Warping
The amount of warping operates on a sliding scale in Tectonics, so some pieces are very skewed and some pieces are completely unaffected and angular. This warping behavior was one of the last things I added to the algorithm. Before I did, the outputs were very angular and digital-looking, harkening comparisons to Kjetil Golid's Archetypes. I love the post-human aesthetic of circuitboard topography, cityscapes of order and repetition, and the simultaneous optimism and dystopia those compositions bring, so I definitely wanted to leave some Tectonics untouched by organic noise. On the other hand, when no warping was added to any of the outputs, the collection taken together seemed sterile and machined. Given the overarching theme of a push and pull between analogue and digital, real and virtual, represented in Tectonics, I settled on a spectrum of warping, each pole evident upon closer examination of the collection.
A particularly warped and a particularly orderly output

Tectonics is my attempt to visualize the process and essence of recursion. The adjacent diagram explains the basics of the Tectonics algorithm.
Each edition is a summation of a linear arrangement of multiple “scenes” which are each composed of procedurally generated grids. Each grid contains a tightly packed matrix of a certain 3D shape, each shape taking up a cell in the grid. Most of the time these grids are made of cubes, but sometimes they can contain cylinders, spheres, icosahedrons, and a few other types of platonic solids. Each grid has an equal width and height “resolution” of cells, so 16x16 cubes, 12x12 spheres, 32x32 cylinders, etc. Akin to a fractal, each cell has a 50% chance of becoming subdivided by 2, and those cells also have a 50% chance of being subdivided. This subdivision can happen up to 3 times (or else stack overflow ensues) and is another visual implementation of recursion.
Each scene contains one of these recursive grids. Each cell of each grid is scaled vertically based on simplex noise, creating a sort of terrain. An orthographic virtual camera, positioned at a random altitude at a 45 degree angle relative to the grid, renders the scene to a texture.
Every edition of Tectonics is the summation of 3-6 scenes, each scene being another “degree” of recursion, each with a unique grid and camera. The cameras and grids are arranged in a linear way, and the render texture of the previous camera/grid combination is projected onto the next scene (akin to a linked list). Given that the terrains of each scene are more or less differentiated, composed of varying resolutions and shapes, and adding in the mirrors, noise, and palettes described in the style section, this process creates a very wide range of outputs.
The basis of the Tectonics algorithm


45 degree view of a simplified grid

Top-down view of differing simplified grids


Simple and complex outputs

Algorithm
function OpenMessages(){
GetMessages();
SortMessages();
DisplayMessages();
}
The visual appearance of Tectonics relies heavily on a technique of computational problem-solving called recursion. In general, if something is recursive, it is defined in a self-referential way, like a Russian Doll or the leaves of a fern.
Another popular example of recursion is a fractal. Similar to fern leaves, a fractal is a large composition that resembles each of its smaller components.
The other type of recursion, formulaic recursion, is used as a means to solve a problem, usually with fewer lines of code than other types of formulaic problem-solving.
A function that calls itself has the potential to run forever without resolving. The example above is worse than useless, as it would never resolve and would call itself in perpetuity, eventually resulting in infinite recursion, which will cause something called stack overflow (which, in basic terms, is when local memory gets used up). When stack overflow occurs, the application or device running the application crashes. Before modern computing, stack overflow/infinite recursion could actually cause permanent damage to hardware. Anecdotally, when making Tectonics, I caused stack overflow and the subsequent crashing of my software over 200 times. I began counting soon after I realized it was a pattern, and it took quite a while to figure out how far I could push my hardware before stack overflow kicked in.
Using recursion the correct way involves the use of something called escape conditions, which is a general term for code that prevents the function from calling itself forever. An example would be when a certain iteration count is reached, or a certain goal is accomplished, the function will stop calling itself.
function RecursiveAddition(int input){
if (input < 42069) {
return RecursiveAddition(input + 1);
} else {
return input;
}
}
An Ouroboros, a symbol for infinite decay and renewal

A Mandelbrot Fractal

Kevin Bacon

So, continuing with the Twitter example, your profile is a node/data structure that contains all the information that makes up your account, including a list of followers and following. Each of the accounts you follow is also a node, containing that person's account information. In this way, Twitter is composed of a network of recursive data structures, linked together by each node's follower/following list. You might be able to see, from a metaphorical level, that this type of structure is similar to the leaves of a fern or a Mandelbrot fractal. Each node contains other nodes.
The popular “Six Degrees of Kevin Bacon” game is another example of a graph, in which each actor is a node. Every actor-node has information stored inside it about what other actor-nodes they have worked with in the past. You can traverse every actor-node in the entire graph to find out how many degrees of separation any given actor-node is away from the Keven-Bacon-node.
Nodes in a graph

Recursion
In the context of computer science, recursion is an incredibly effective technique and used widely throughout software development. Mastering recursion requires a special type of problem-solving and lots of practice. Because it is such an important and pervasive subject, and because I have always struggled thinking in a recursive way, I decided to use the technique as the subject of this project, as a muse of sorts. In software development, recursion is normally used in two ways: structurally (in an object/data structure) or formulaically (in an algorithm/as function).
Natural recursion

To begin describing structural recursion, we must first understand what a data structure is. For decades, the world has run on computers. And every computer runs on data structures. They provide the backbone to almost every interaction we have with digital technology. From search engines to inventory at your local grocery store to social media, everything is made of data structures. Think of a data structure as a container of information, like your profile on Twitter. Your profile has references to your handle, your display name, your date of birth, your profile picture, your tweets, etc. It is a container of information. Together with all the other Twitter accounts, these data structures make up the entire Twitter network. In some cases, people use the word "node" to describe a single instance of a data structure. So your Twitter profile could be referred to as a node.
An example of the structural recursion are the nodes that make up a linked list or a graph. A graph is a data structure that forms a sort of web of connected points. It is useful in many situations that involve linking information. Each node in a graph has a reference to other nodes that are adjacent to it in some way, thus the nodes are recursive.
Structural Recursion
Formulaic Recursion
To understand formulaic recursion, first let's talk briefly about the basic structure of code. Any piece of software is usually designed to complete tasks based on a given input. So, for example, when you open Twitter and click the notifications button, you expect to see a list of all the likes and mentions you've received lately. If you click your messages button, you expect to see a list of your messages. Every task that a piece of software performs is usually comprised of something called a function, which is a block of code responsible for executing that task. Every function has a title/name, which makes it accessible to other functions and UI. So pressing the messages button on your Twitter UI is probably linked directly to a function titled "OpenMessages()" or whatever. The parentheses at the end of the function name provide a "slot" where you can provide an input to the function. Empty parentheses just mean that there is no input necessary to get the function to run.
OpenMessages() probably calls a lot of other functions that kick off a chain reaction to compile and display your messages on the screen. Most functions exist like this, a "big" function containing different, "smaller" functions. If a programmer is good at their job, they will be able to consolidate and structure functions in an efficient and easily legible way. A recursive function, on the other hand, differs greatly because it calls itself. Here is an example of a recursive function.
function RecursiveAddition(int input){
return RecursiveAddition(input + 1);
}
Say, for example, you had 10 million followers on Twitter, and wanted to find "@mpkoz." You would navigate to your follower list, type it in, and Twitter would search for that name and retrieve it in a matter of milliseconds. One of the ways Twitter could accomplish this quickly would be a recursive function called "BinarySearch." They probably have a much better method, but here is a very loose example anyways:
BinarySearch(myFollowers, "@mpkoz", 0, 10000000);
function BinarySearch(followers[], handle, low, high) {
//the escape condition
if (high < low){
return "NOT FOUND!";
}
int mid = (low + high) / 2;
if (followers[mid].handle > value){
return BinarySearch(followers[], handle, low, mid-1);
} else if (followers[mid].handle < value){
return BinarySearch(followers[], handle, mid+1, high)
} else {
return followers[mid];
}
}
When used correctly, recursion is an extremely useful technique and is demonstrated in many of the most transformative and important algorithms of all time. To explain in detail, it requires a bit too much subject matter to include in the documentation of an art project, but using recursion can provide very efficient methods of finding and sorting information from an extremely large dataset. You're going to have to take my word for it, but I hope this section was at least a decent primer to the subject of recursion, and that you can see its relationship with the Tectonics algorithm.
All images on this page are public domain with the exception of:
Kevin Bacon
(SAGIndie from Hollywood, USA, CC BY 2.0 <https://creativecommons.org/licenses/by/2.0>, via Wikimedia Commons)
As I stated earlier, despite not turning out as my original intention, Tectonics is one of my favorite pieces of art that I have ever made. It pushed me quite far, creatively and technically. This was also my first release on a custom contract, an incredible milestone for me. To anyone that participates in the auctions, shares the project, or otherwise appreciates the work, thank you. I also owe a huge debt of gratitude to Manifold for all of the help they gave me building out the listings for the site. The site itself took almost as much time as the artwork, and I couldn’t have done it without them.

















































